【Day 2】的Cloud Vision API應用只是在cloud shell跑code,雖然可以得到結果,但總覺得不過癮也不實用。GCP也聽到你的心聲了!今天就來個實際的網頁吧~(灑花)~~
這篇會用到的GCP工具:Cloud Vision API, Storage, APP Engine

gcloud services enable vision.googleapis.com
gcloud services enable storage-component.googleapis.com
gcloud services enable datastore.googleapis.com
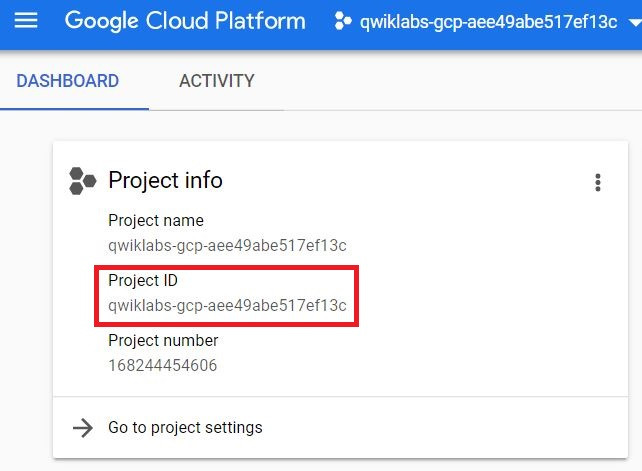
export PROJECT_ID=YOUR-PROJECT-ID
gcloud iam service-accounts create NAME-YOU-WANT --display-name "My Codelab Service Account"
gcloud projects add-iam-policy-binding ${PROJECT_ID} --member serviceAccount:NAME-YOU-WANT@${PROJECT_ID}.iam.gserviceaccount.com --role roles/owner
gcloud iam service-accounts keys create ~/key.json --iam-account NAME-YOU-WANT@${PROJECT_ID}.iam.gserviceaccount.com
export GOOGLE_APPLICATION_CREDENTIALS="/home/${USER}/key.json"
使用Google的sample code來開始一個簡單的網頁
export CLOUD_STORAGE_BUCKET=${PROJECT_ID}
gsutil mb gs://${PROJECT_ID}
git clone https://github.com/GoogleCloudPlatform/python-docs-samples.git
cd python-docs-samples/codelabs/flex_and_vision
virtualenv -p python3 env
source env/bin/activate
pip install -r requirements.txt
python main.py

不過這樣仍然是在localhost阿![]()
所以我們必須將這個網站/網頁佈署到GCP,然後才能給外部電腦使用
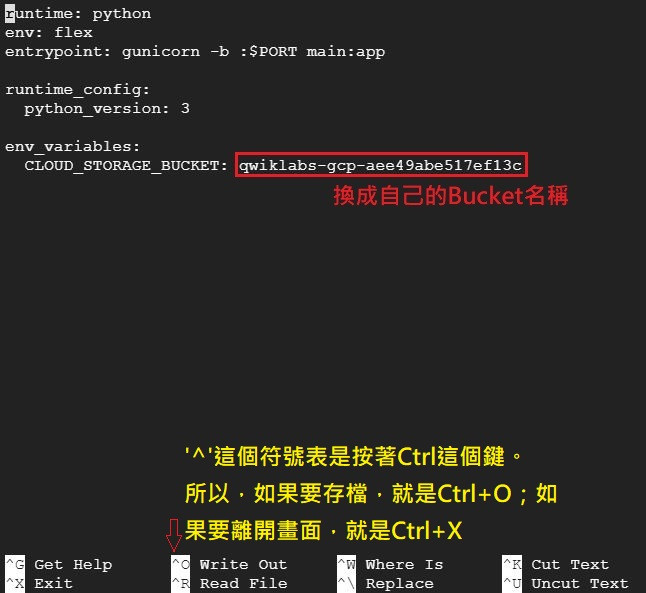
nano app.yaml
將最後一行CLOUD_STORAGE_BUCKET後面換成自己剛剛設定的Bucket名稱就可以啦
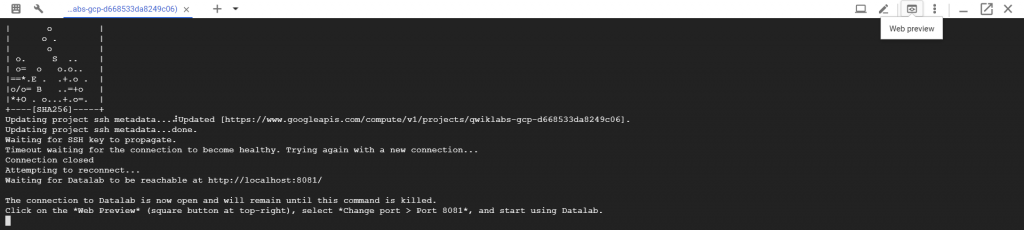
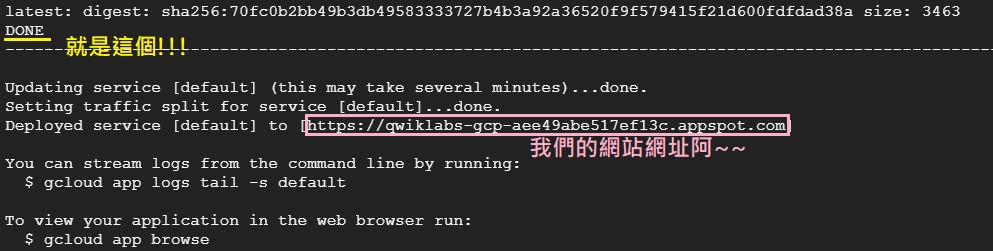
最後一步,輸入gcloud app deploy,然後經過5-10分鐘左右的等待,看到下列畫面就代表完成啦,期待已久的網址阿~~~~~
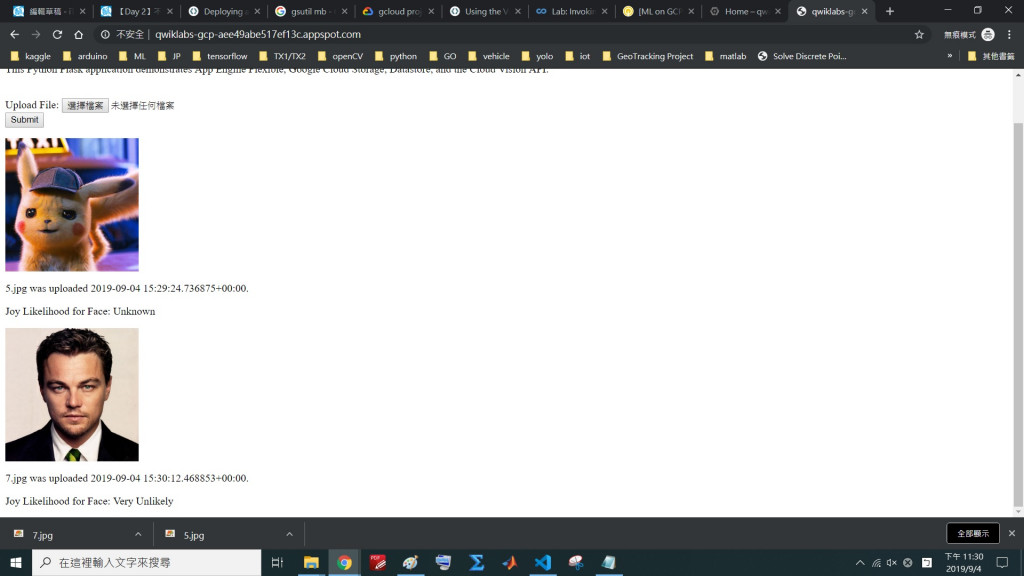
免不了,來個測試![]()